
React Native version 0.60 SKPTRICKS
Why React Native : React Native is a popular JavaScript framework for building mobile applications. It allows developers to write code once and deploy it across multiple platforms, including iOS.

React Native Barcode scanner Scan QR Code in React
VS code. VS Code is a lightweight and highly customizable IDE developed by Microsoft. With its extensive library of React Native extensions, VS Code offers a seamless development experience, and some developer consider it the best React Native IDE. Additionally, it offers features like IntelliSense, debugging support, and Git integration.

React Native Image Position Stack Overflow
Open in app Design Practices for React Native App After spending nearly 2 years building applications with React-Native, I learned a lot of lessons hard way. This blog will help you to not.
Native American, React Logo 681091 Free Icon Library
How to Design UI in React Native: Comprehensive Guide 2023 React, Tech, UI/UX Design Guide to React Native UI Design Joe Tuan Founder, Topflight Apps February 6, 2018 React Native remains one of the most popular cross-platform app development tools.

ReactNative Interaction Design Zone
React Native Paper Making your React Native apps look and feel native Star 11728 React Native Paper is a high-quality, standard-compliant Material Design library that has you covered in all major use-cases. Learn more Try out components in our demo apps: It's free, it's Open Source! 144,210 Downloads weekly on npm 11,713 Stars on GitHub 2,045

React Native Projects Second Edition SoftArchive
React Native is an open-source, Facebook-powered JavaScript framework. It allows developers to build highly scalable, impressive, high-performance cross-platform mobile apps. React Native uses React, a JavaScript library developed by Facebook, to create positively interacting user interfaces that target mobile platforms.

Designing a React Native Starter App
When building a React Native app, best practice involves taking advantage of isolated UI components to accelerate your development time. This idea is not unique to React Native; it is actually a React philosophy, one that the mobile framework is heavily based upon.

Lessons Learned after Using React Native for a Year
Choose the right extensions/plugin s: It is recommended to use IDEs such as Visual Studio Code and WebStorm when developing React Native apps, as they offer helpful extensions. Extensions such as ESLint/Prettier can help maintain coding standards, while GitLens/Git Integration can be used for version control.

Side Project Desarrollo de aplicación web con React y Leaflet (I
6. Create Aliases. 7. Always Assign Unique Key to Each Element. 1. Use a Design System. Without consistent styling, it's hard to get the best possible results. A Design System is a set of rules and principles that set the foundation for how the application should look and feel. You need 4 things to keep in mind while working with your design.

Did You Know The Role of React Native in Mobile App Development
React Native is a popular JS framework for mobile app development that enables the creation of natively-rendered apps for Android and iOS. The framework assists you in creating an app for multiple platforms by utilizing a similar codebase. Facebook first released it in 2015. It is an open-source project.

React Native Design Utility
1 React Native for Designers 24:10 2 Styled Components in React Native 30:30 3 Props and Icons 25:54 4 Static Data and Loop 33:29 5 States and Animations 32:10

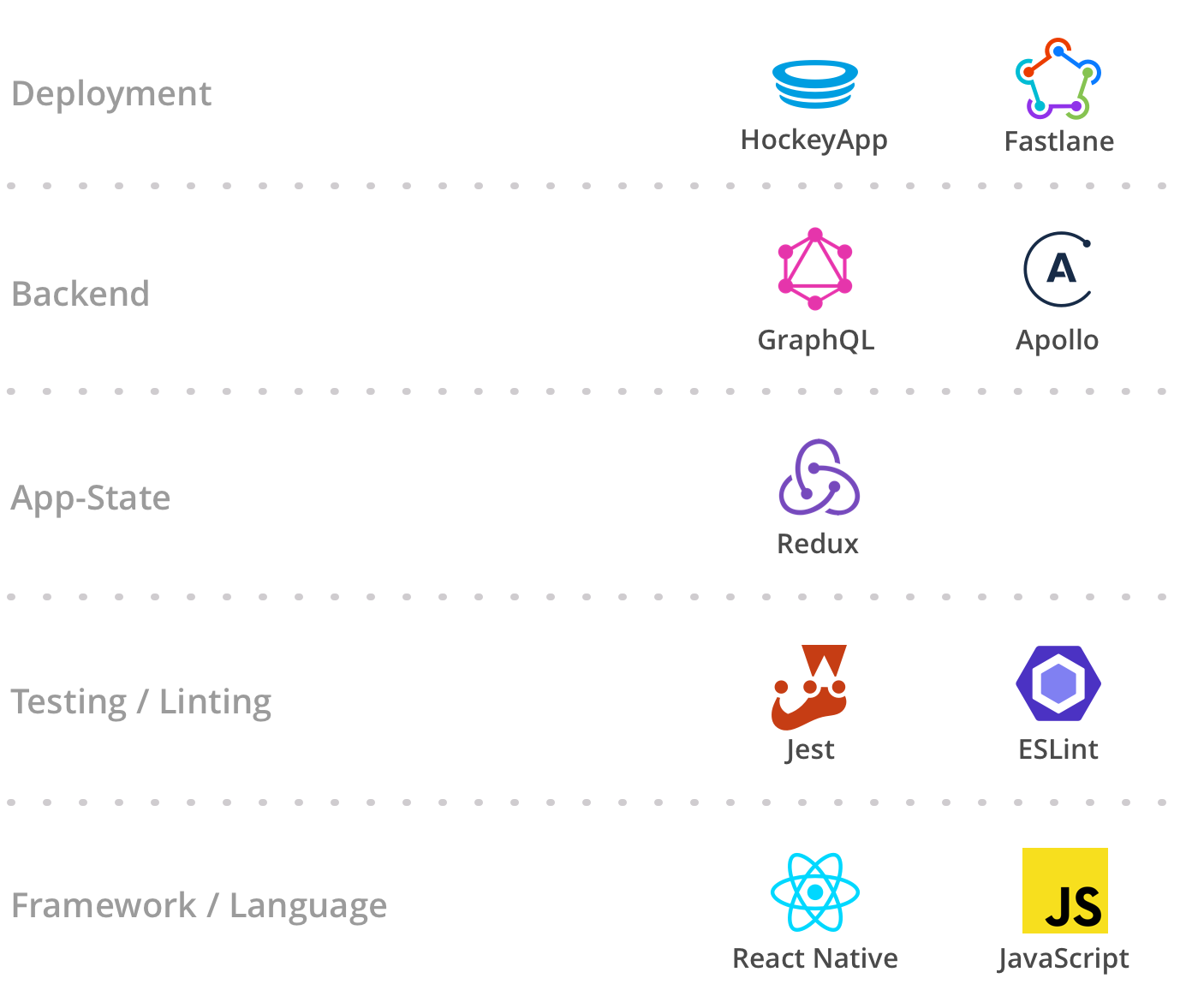
Architecting and Designing a React Native Application Devpost

ReactNative StyleSheet Working & Examples of ReactNative StyleSheet
React Native gives JavaScript developers the power to build beautiful mobile apps while also leveraging their existing JS and CSS knowledge. Reusability and inheritance are two of the major.

How to Hire a React Native Developer Who Gets Your Vision
In this article, I'm going to take you through how to up your code with design patterns and SOLID principles using an easy-to-follow example and some free code. We'll discuss: The SOLID Design Principles. Useful Design Patterns. Project Tooling for React and React Native. Application Architecture. In the Beginning… there was MVC

Top React Native Tutorials For Beginners in 2022 Learn React Native
Designing UI for React Native Adam Stanford · Follow 4 min read · Apr 12, 2019 For us designers, React Native offers something that is often not celebrated. A clean slate. When you work with.

React Native Nested Navigation Stack & Tab Navigation Together
Explain the significance of responsive design in React Native apps. Discuss how to create layouts that adapt to different screen sizes and orientations. Showcase techniques for building responsive components. Code Example: Implement a responsive layout using Flexbox to ensure components adjust to various screen sizes.